Looker Studioで新しいグラフ種別を作る【Community Visualizations】
こんにちは。那須野です。
今日はビジネス寄りの話です。データ可視化ツール「BIツール」の1つであるLooker Studioが持つ、Community Visualizations(コミュニティビジュアリゼーション)という機能を使って新しいグラフ種別を作ることについて書いてみたいと思います。
Looker Studioとは
今日のお題は、Googleが提供するBIツールであるLooker Studio。Googleアカウントを持っていれば無料で使えることから非常に幅広いユーザーを抱えています。
Looker Studioは、様々なグラフを作成してダッシュボードを構築し、データを関係者とオンラインで共有することが可能です。とりわけGoogleのBigQueryやスプレッドシート、Google Analytics4(GA4)、Google広告といったGoogle系のデータソースとの相性(コスパ)がよく、ビジネス現場でよく使われているように感じます。
そんなLooker Studioですが、あくまで無料ツールであり、同じく主要なBIツールであるTableauやPower BIの有料版と比べると機能の制約は大きいです。それはグラフの種別についても漏れなく問題になるケースが散見され、「TableauやPower BIならこういう可視化ができるのに…」と悩むシーンも多いツールになります。
Looker Studioで新しいグラフ種別を作れる機能「Community Visualizations」
そんな問題を無理やり解決することができるのが、Looker Studioが用意しているCommunity Visualizationsです。この機能は日本語では「コミュニティ ビジュアリゼーション」だったり「独自のビジュアリゼーション」などと呼ばれたりもしますが、なんとJavaScriptで実装することでオリジナルのグラフ種別を実装できます。実装したグラフ種別は、自分だけで使うこともできるし、コミュニティに公開して全世界的に使ってもらうことも可能です。
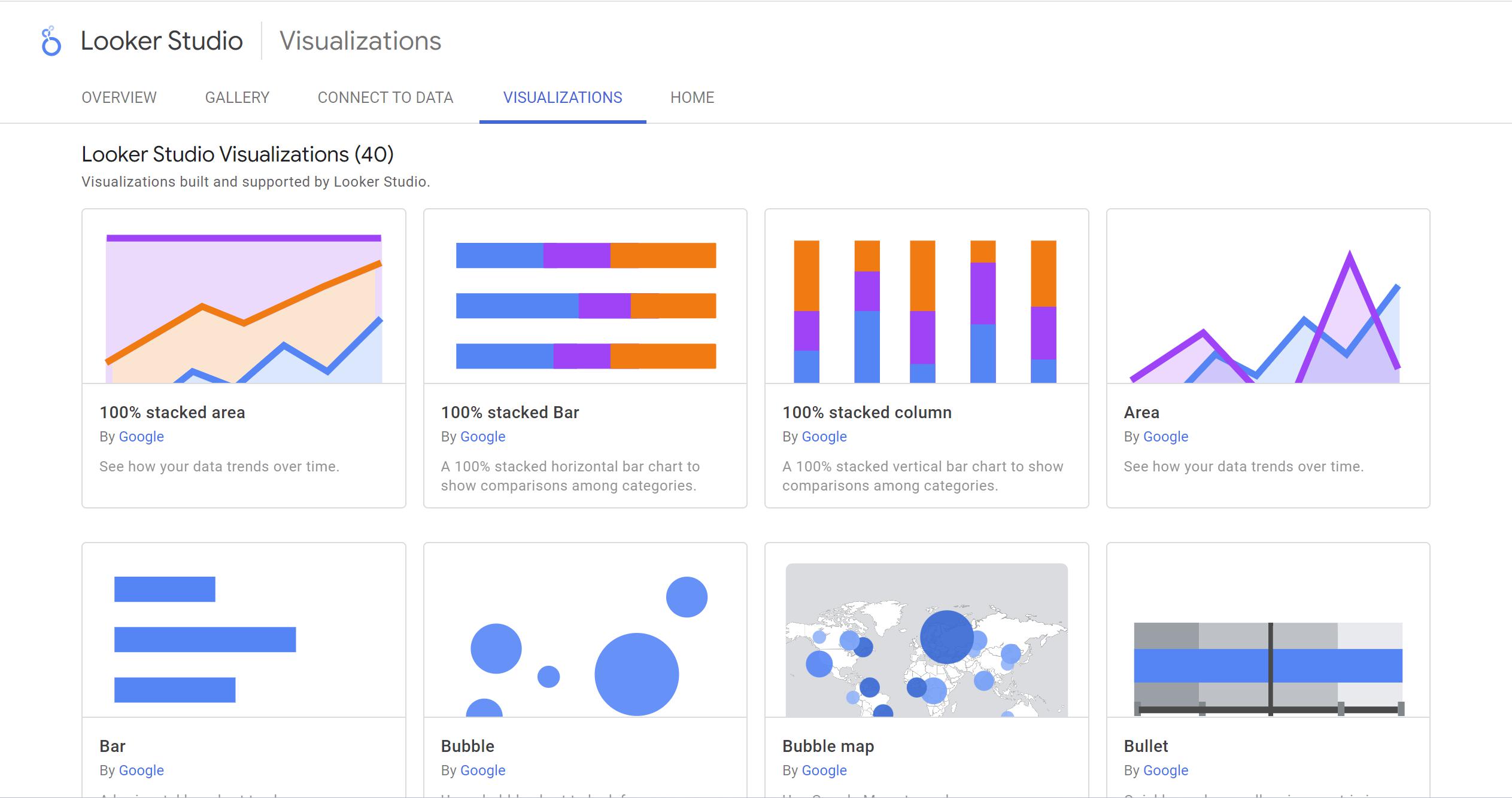
どんなグラフが作れるかは、公式ギャラリーを見るとイメージが持てると思います。Community Visualizationsは、これら公式ギャラリーにあるグラフ種別をインストールして使うこともできますし、自分で実装したものをインストールすることもできます。
新しいグラフ種別を自由に実装できるということであれば、Looker Studioで何でもできますよね。極論、ゲームを作ることもできそうです。すごいです。(笑)
Community Visualizationsを学ぶ方法
Looker StudioのCommunity Visualizationsは、ドキュメントやサンプルが豊富に用意されており、それらを見て学びながらの実装というのが基本スタイルになります。参考になるのは以下のコンテンツです。
- Hello world!的な実装をするガイド
- 詳細説明ドキュメント
なお、日本語もありますが、機械翻訳なのでちょっと癖があります。一番わかりやすいCodelabは英語なので、やはり英語で読むというのが重要になってきます。
HTMLやCSS, JavaScriptの基本が分かって英語が読める人であれば、最初のCodelabに従って実装してみると、概ね理解できるものかなと思います。
Community Visualizationsの全体感と実装の流れ
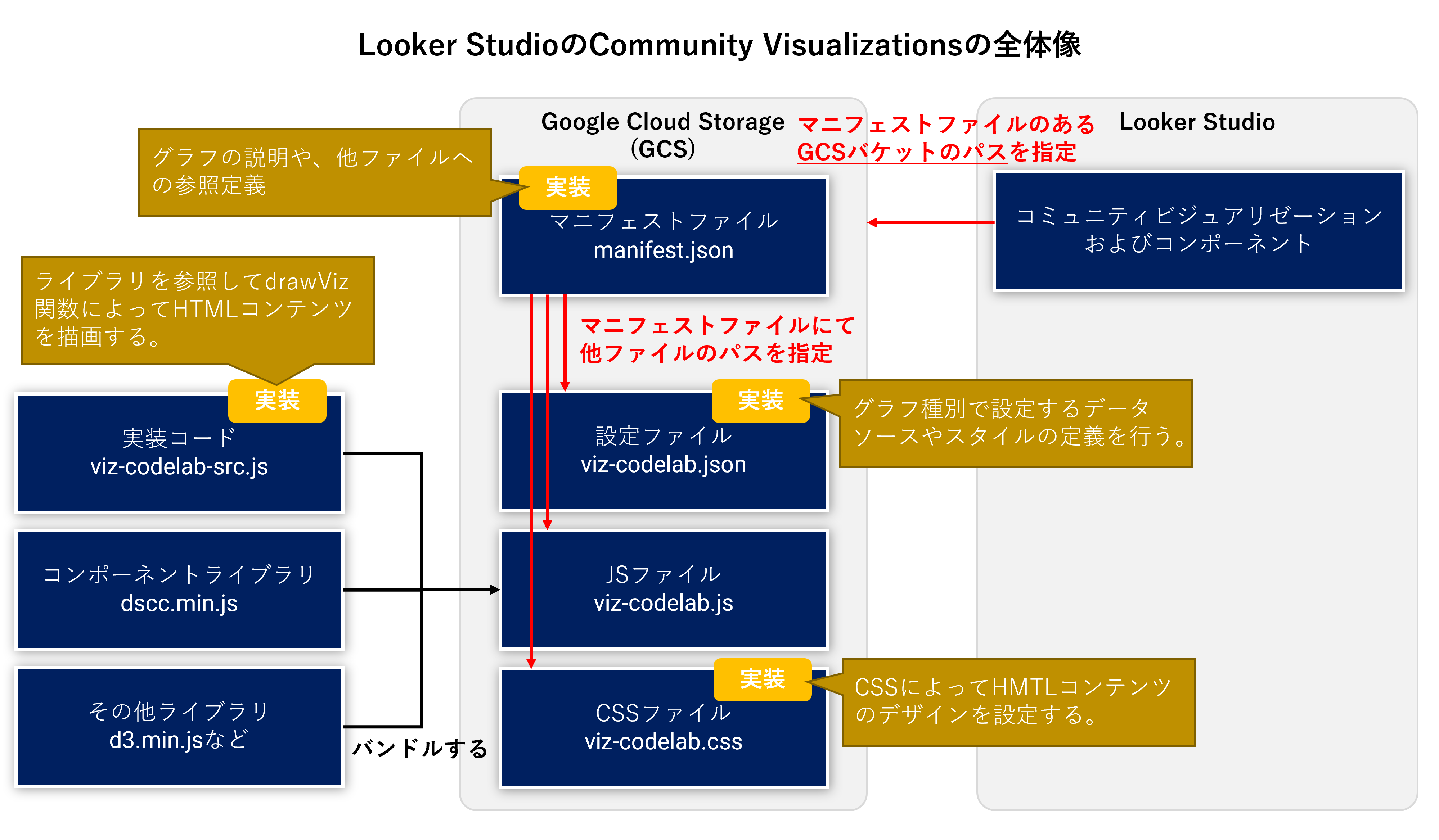
ここでは、Looker StudioのCommunity Visualizationsを実際に実装してみて、どんな構造として仕様設計されているかの全体感を図示してみました。
Looker StudioでCommunity Visualizationsを作るには、以下の4つのファイルが必要です。
- マニフェストファイル(manifest.json)
- 設定ファイル(*.json)
- JSファイル(*.js)
- CSSファイル(*.css)
これら4つのファイルをGoogle Cloud Storage(GCS)のバケット(フォルダ)に格納し、Looker Studioの「コミュニティビジュアリゼーションとコンポーネント」のボタンから「独自のビジュアリゼーションを作成」ボタンを押し、マニフェストファイルが格納されているバケットのパスを指定することで、Community Visualizationsとして使えるようになります。
つまるところ、マニフェストファイルが司令塔的なイメージで、このファイルの中でこのグラフ種別がどんなものなのかの定義を行いつつ、他ファイルへの橋渡しをすることで、各種ファイルが読み込まれてグラフとして描画されるという仕組みです。
ちなみに他ファイルは、グラフ種別で設定するデータソースやスタイルの定義を行う「設定ファイル」、ライブラリを参照してdrawViz関数によってHTMLコンテンツを描画する「JSファイル」、CSSによってHMTLコンテンツのデザインを設定する「CSSファイル」の3つです。
なお、参照できるJSファイルは1つのため、ライブラリファイルを使う場合はバンドルして1つのファイルにまとめる必要があります。よほどのことがない限りは、コンポーネントライブラリであるdscc.min.js(※旧称を引きずったData Studio Community Componentの略と思われる)をバンドルすると思いますし、描画方法によってはd3.jsなどチャートライブラリもバンドルすると思います。
Codelabにも書いてありますが、例えばWindowsでdscc.min.jsとd3.min.jsをバンドルする場合は以下のようなコードをcmdで実行するのが推奨されています。
|
1 2 3 4 5 6 7 |
del viz-codelab.js type nul > viz-codelab.js type dscc.min.js >> viz-codelab.js echo.>> viz-codelab.js type d3.min.js >> viz-codelab.js echo.>> viz-codelab.js type viz-codelab-src.js >> viz-codelab.js |
実装の流れとしては、上記のような流れを汲むだけでできます。非常にシンプルですね。
Community Visualizations実装の注意点
ただ、実際に実装しようとしたときに、いくつかひっかかりやすい落とし穴を見つけたので、備忘録がてら注意点としてまとめておこうと思います。
①バケットは公開必須
各種ファイルを格納するGCSのバケットは、Looker Studioから参照できるようバケットごと公開する必要があります。GCSのデフォルト設定は非公開のため、そのままだとLooker Studioから参照できずに「見つからない」とエラーが返ってくるので、明示的に公開にしておく必要があります。
②背景は透明にできない
Community Visualizations要素の親のiframe要素に背景白で色がついているため、背景を透明に上書きするということができません。もちろんJavaScriptで親要素に干渉することも試してみましたが、機能させられませんでした。(もしかしたら私の技術限界ということもあるかもしれません。)
グラフによってはオブジェクトの外は透明にしたいケースは出てきますが、ページの背景色と合わせることで疑似的に一致させるのが限界そうです。
③window.open()はおそらく使えない
データエクスポートを含めたさらなる拡張性を持たせるうえで、window.open()を使ってdataURIを渡して色々な情報を渡せると便利だが、セキュリティの問題か拒絶される模様。私の技術限界か、それともやはり仕様か…。
④描画速度はデータソース次第
試しにJavaScript側で2万文字ほど書いて結構なデータ処理をさせてDOM処理もそれなりにさせたものの、それ自体の描画速度は異常に遅くなるということはありませんでした。Community Visualizationsだからデフォルトのグラフ種別と比べて顕著に遅くなるということはなさそうです。
逆に、BigQueryで外部テーブルを参照していてメモリが無効化されていたり、Looker Studio側で複数のデータソースを統合したりなどによって描画が著しく遅くなることはあり、データソース側の要因がボトルネックになりがちという印象でした。Looker Studioはフロントエンド側のツールとしてパフォーマンスが高いわけではないので、Community Visualizationsに限らずバックエンド側でデータを整えておきましょう。
⑤devModeをうまく活用する
マニフェストファイルでdevMode:falseにすることで、コードがキャッシュされて(少しだけ)高速化されるため、本番利用では忘れず設定しましょう。キャッシュは12時間に1回のペースで更新されます。
なお、devMode:trueであれば、バケットにあるファイルを更新するたびに即反映されます。ファイルを更新して、Looker Studio側の画面を更新するだけですぐに反映されるので、分かりやすいといえば分かりやすいですね。
⑥バケットを変えたらパスも変える
Looker Studioの仕様上、GCSのバケットに入れられるCommunity Visualizationsのマニフェストファイル(manifest.json)は1つです。他のバージョンを作るときは別のバケットを作って格納する必要がありますが、その際、バケットが変わるので各種ファイルのパスがすべて変わります。manifest.jsonの中に記述する他ファイルのパスを漏れなく書き換えましょう。
・・・書き換えないと、前のバケットのファイルを参照してしまって「コードを変えたのに挙動が変わらない。なぜ…」となってしまうので注意しましょう。
Community Visualizationsまとめ
以上、長々と書きましたが、とりあえず作ってみたコードはGitHubに上げています。興味ある方は見てみてください。
この手の「新しいグラフ種別を作る機能」は、Tableauであれば「カスタムViz」、Power BIであれば「カスタムビジュアル」などと呼ばれ、他の主要BIツールでも一定のニーズがあることが伺えます。
とはいえ、BIツール、とりわけLooker Studioを使うユーザーの中でプログラミングまでして課題解決しようと思う人は限定的なのでしょうね。Looker StudioにおいてCommunity Visualizationsがずっとデベロッパープレビューであることも、その証左だと思います。
実現できることの自由度の高さからもう少し注目されていても良いのではないかとは思いつつ、今日は筆をおきたいと思います。