ConoHa VPSのWordPressサイトを複製してステージング環境を作った手順をまとめてみた
こんにちは。那須野拓実です。
今日はConoHa VPSのWordPressサイトを複製してステージング環境(STG環境)を作った手順について、備忘録を兼ねてまとめておきたいと思います。
WordPressのステージング環境とは?
WordPressは簡単にブログやメディアを構築できるOSS(オープンソース)のCMS(コンテンツマネジメントシステム)で、サーバーを持っている人であればだれでも無料でインストールしてウェブサイトを立ち上げられます。
様々なデザインのWordPressテーマが公開されており、プログラミングせずともノーコードでサイトを運営することが可能です。また、サーバー管理はできないよという方向けに有償でフルマネージド環境を提供している企業もあります。Automattic社のWordPress.comが一番有名に思います。
一方でWordPressの1つの特徴に、オリジナルのテーマを作成することができる点があります。PHPとCSS, JavaScriptなどで記述することで自分だけのウェブサイトの構成・デザインを作ることができるのです。
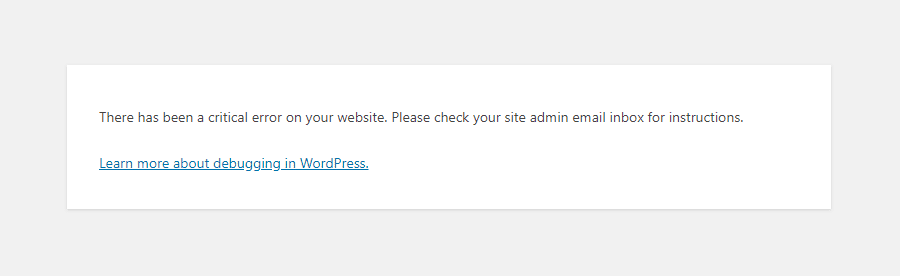
しかし、オリジナルのテーマ作成とは、それすなわちプログラミングをするということです。書いたコードにバグがあるままサイトに反映すると、うっかりサイトが表示されなくなることがあります。
といったエラー画面とともに、サイトが見られなくなる事態に遭遇したことがある方は少なくないでしょう。自分が書いたテーマがちゃんと動くかどうかを確かめるためには、開発環境をXAMPPやLocalといったツールを使ってローカル環境に構築するのが一般的です。
しかし、ローカルの開発環境だと完全に環境を一致させることが難しいため、シンプルに本番環境と同じ環境(ステージング環境)をサーバー上に構築することが有効です。
特に、特定の投稿や固定ページ専用のテーマを用意している場合は、投稿IDで指定する兼ね合いでデータを完全に同期する必要が出てきます。そういった場合はXAMPPやLocalで作った環境で一致させるのが億劫なので、サーバー上に環境を複製する方が楽だったりします。
ということで、誰もが見られるWordPressの本番環境とは別に、WordPressのステージング環境を作りましょうというのが本記事の主題です。
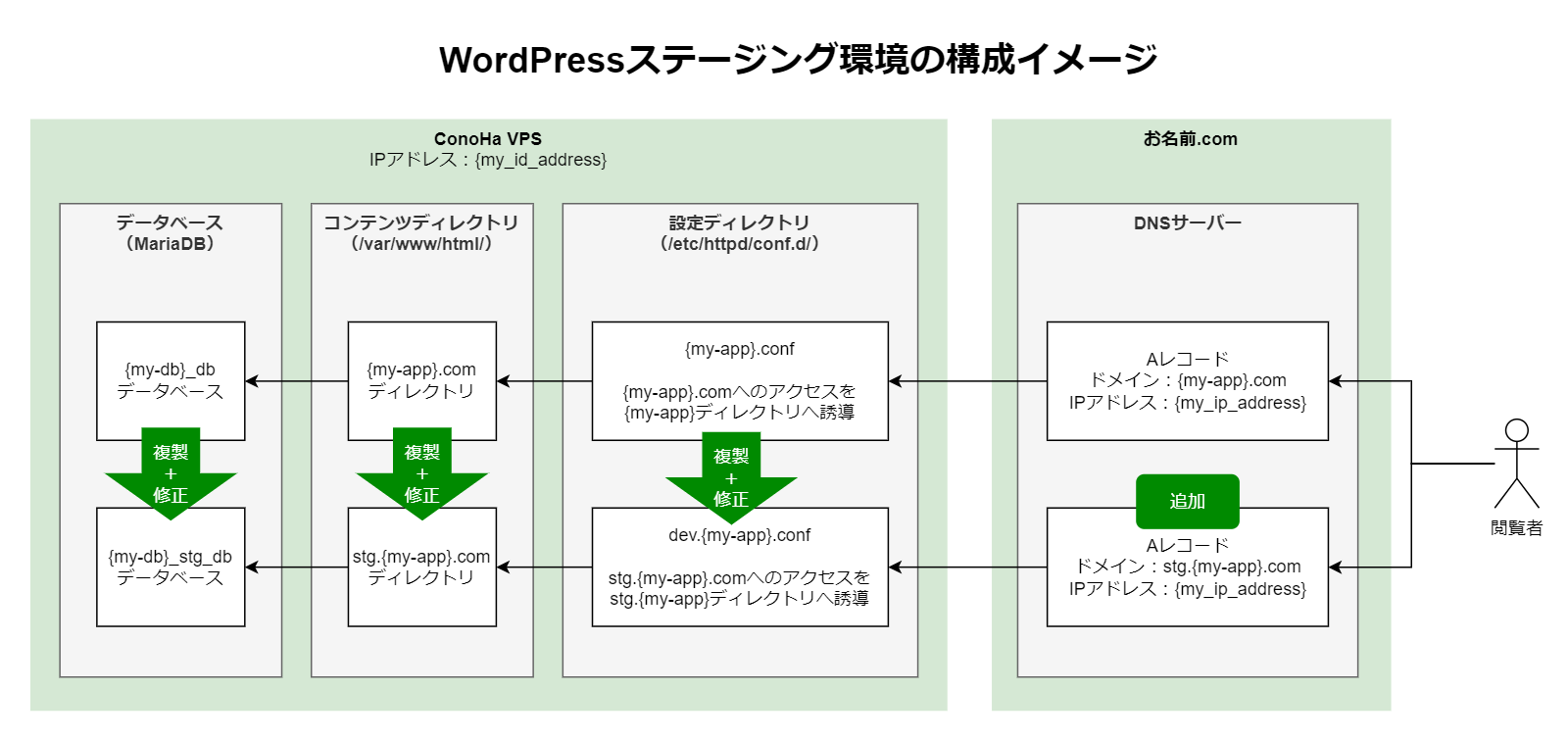
WordPressのステージング環境の構成
実際の手順に入る前に、WordPressステージング環境とは具体的にどういうことか、構成をまとめてみます。
DNSサーバー側でAレコードを追加しつつ、もともと作っていたコンテンツディレクトリとデータベースを複製し、設定ディレクトリのconfファイルでバーチャルホストの設定を追加するイメージです。ただ、それぞれ複製したものを修正しないといけない箇所があるので、それは具体的な手順で確認したいと思います。
WordPressのステージング環境の作成手順
それでは、WordPressサイトを複製してステージング環境を作った手順を見ていきたいとおみます。
なお、作業環境は以下の通りです。ご留意ください。
- サーバー:ConoHa VPS
- サーバーOS:Rocky Linux 9.4(※CentOSと同系列)
- Webサーバー:Apache(certbotインストール済)
- PC:Windows 11
- SSHクライアント:Windows PowerShell
それでは具体的に見ていきましょう。
- サーバーにSSHログイン
- MariaDBにログインしてステージング環境のデータベースを作成
1234CREATE DATABASE {my-db}_stg_db;CREATE USER '{database-user}'@'localhost' IDENTIFIED BY 'secure_password';GRANT ALL PRIVILEGES ON {my-db}_stg_db.* TO '{database-user}'@'localhost';FLUSH PRIVILEGES; - 本番環境のデータベースのdumpを取って、ステージング環境の方に流し込む
12mysqldump -u root -p {my-db}_db > /tmp/{my-db}_db.sqlmysql {my-db}_stg_db < /tmp/{my-db}_db.sql -u root -p - コンテンツディレクトリの複製
1cp -r /var/www/html/{my-app}.com /var/www/html/stg.{my-app}.com - wp-config.phpの修正
1vim /var/www/html/stg.{my-app}.com/wp-config.php↓実際の記述内容↓
(5点を修正)12345define('DB_NAME', '{my-db}_stg_db');define('DB_USER', '{database-user}');define('DB_PASSWORD', '{secure-password}')define('WP_HOME', 'https://stg.{my-app}.com');define('WP_SITEURL','https://stg.{my-app}.com'); - robots.txtを設置してGoogleのサイト巡回をブロック。
※もっとセキュアにしたい場合は、Apache設定ファイル(wp-config.php)にてBasic認証を設定したりなどをする。
1vim /var/www/html/stg.{my-app}.com/robots.txt↓実際の記述内容↓
12User-agent: *Disallow: / - テーマファイルをWinSCPから作業ユーザーで更新できるように権限設定
※apacheが管理者のテーマディレクトリを作業ユーザーも編集できるようにする。
1234567sudo groupadd wpeditorssudo usermod -a -G wpeditors {作業ユーザー}sudo usermod -a -G wpeditors apachesudo chown -R apache:wpeditors /var/www/html/stg.{my-app}.com/wp-content/themessudo find /var/www/html/stg.{my-app}.com/wp-content/themes -type d -exec chmod 775 {} \;sudo find /var/www/html/stg.{my-app}.com/wp-content/themes -type f -exec chmod 664 {} \;sudo find /var/www/html/stg.{my-app}.com/wp-content/themes -type d -exec chmod g+s {} \; - ドメインのDNSレコードの設定
※AレコードをサーバーのIPアドレスに向ける形で設定し、コマンドプロンプトで「nslookup stg.{my-app}.com」を実行してIPアドレスが表示されるか確認する。 - SSL証明書の発行
12sudo certbot certonly --apache -d stg.{my-app}.comsudo certbot renew --dry-run - バーチャルホストの設定
※セキュリティに関連するので詳細は書かないが、もとのconfファイルを複製のうえ、すべてのディレクトリ、URLを本番環境({my-app})のものからステージング環境のもの(stg.{my-app})に置き換える。
1234cp /etc/httpd/conf.d/{my-app}.com.conf /etc/httpd/conf.d/stg.{my-app}.com.confvim /etc/httpd/conf.d/stg.{my-app}.com.confsudo apachectl configtestsudo systemctl restart httpd - 管理画面にアクセスし、WordPressの管理画面でも「設定」→「表示設定」に移動して「検索エンジンでの表示」のチェックボックスを外す。
これで設定完了です。もう少し厳密にやりたい場合は、Better Search Replaceなどのプラグインを使ってwp_posts内の本番ドメイン({my-app}.com)をステージングドメイン(stg.{my-app}.com)に置換すると単一環境として整合性がより綺麗になります。
また、おまけで対応した方が良いこととして、GA4を始めとしたアナリティクスツールやマーケティングツールを使っている場合は、本番環境の時のみツールのタグ(Googleタグマネージャーなど)が挿入されるようにした方が良いです。
Googleタグマネージャーを経由してツールのタグを埋め込んでいるのであれば、以下のようなコードで対応可能です。こういった処理を入れるだけでステージング環境では読み込まれなくなり、本番環境の数字の一貫性が担保されるようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<?php $host = $_SERVER['HTTP_HOST']; if ($host === '{my-app}.com'): ?> <!-- Google Tag Manager --> {具体的なタグは省略} <!-- End Google Tag Manager --> <?php endif; ?> |
まとめ
作業自体は短いですが、色々なところを触らないといけないのでちょっと大変ですね。でもこの手順に従えば、DNSレコードの伝播を待ち時間を含めても順調にいけば1時間前後でサクッとWordPressのステージング環境が構築できるので便利です。
今回はステージング環境に特化してまとめましたが、同じ手順でサイトの複製が可能なので、この手順自体は色々と有効活用できそうです。
以上、この投稿が誰かの役に立てば幸いです。