【Webアプリ作成】Firebaseを使ってリアルタイムでデータを可視化する要点【最短ルート】
バックエンドのことをあまり考えずにさくっとWebアプリが作れるmBaaS筆頭のFirebaseが興味深かったので、試しがてら、ゼロから登録、開発して公開するまでの要点をまとめてみました。

それでは本題に入る前に、特長をざっと確認します。
Firebaseの特長
Firebaseを使ってデバイスフリーなWebアプリを作るという視点で、Firebaseの特長を①リアルタイムなデータ同期、②シンプルなメッセージ機能、③すぐ使えるユーザー認証機能、④FirebaseだけでWebアプリ開発が完結、の4つに整理してみました。
①リアルタイムなデータ同期
Webアプリにアクセスしているクライアント(ブラウザ)に、サーバー側の最新のデータをリアルタイムで同期できます。通常ならJavaScriptで定期的なサーバー通信と画面更新を実装する必要があるところ、Firebaseなら数行のコードを書くだけでリアルタイム同期を実現できるのが特長です。また、画像や動画などのバイナリファイルは『Firebase Cloud Storage』に保存できるので、Firebaseで全てが完結します。
なお、リアルタイム同期を実現するデータベースには、Firebase元来の『Realtime Database』と、最新かつGoogle推奨の『Cloud Firestore』という2つのデータベースがあります。公式情報はこちらにありますが、ざっくり違いを書くと、
- Realtime Databaseは単一のJSONツリー形式。レイテンシ(同期遅延)が低く、データ規模が小さければシンプルで扱いやすい。制限としては、同時接続は10万件まで、同時レスポンスは10万件/秒まで、書き込みは1000件/秒まで、ネストは32階層までといったものがあり、制限を超えてスケーリングするには複数のデータベースを立ててシャーディングする(データ処理を分散させる)必要がある。
- Cloud Firestoreはドキュメントのコレクションとして保存するデータベース。コレクション、ドキュメント、フィールドから構成され、複雑なデータの場合はドキュメントの下にコレクションをぶら下げることで階層型のデータ構造を作ることもできる。自動でスケーリングされるため、大規模なデータでもそのまま扱える。
といった違いがあります。
②シンプルなメッセージ機能
『Firebase Cloud Messaging(FCM)』を使うと、特定条件に合致したターゲットに向けてメッセージや通知を送信することが可能です。送信ロジックをアプリサーバー側で実装し、受け取ったメッセージを処理する機能をクライアントアプリで実装するイメージです。データは最大4KB の文字列を送信可能です。
③すぐ使えるユーザー認証機能
『Firebase Authentification』を使うと、メールアドレスとパスワードによる一般的なユーザー認証だけでなく、GoogleやFacebook、Twitterなどのアカウントによる認証もさくっと実装が可能です。
また、ログイン不要の匿名認証によって一時的にユーザIDを振っておき、cookieのようにユーザー判別に使ったり、ログイン前のデータとして取得しておいて後でログインしたときに統合できるため、アカウント認証を組み合わせれば、cookie単体の比にならないレベルでのユーザー判別が可能になります。
④FirebaseだけでWebアプリ開発が完結
『Firebase CLI』を使うとHTML, CSS, JavaScriptなどのファイルを『Firebase Hosting』に簡単にデプロイできるので、静的なウェブページはさくっと作ることが可能です。JavaScript用の『Firebase SDK』を埋め込むだけで、上述のリアルタイムなデータ連携やメッセージ機能もさくっと実装が可能で、独自ドメインでの公開はもちろんのこと、Firebaseのサブドメインにてさくっと公開することもできます。Firebaseだけで全てが完結する、というところにmBaaSとしての強みを感じます。
それでは本題。ゼロからWebアプリを作る流れを見てみます。
Webアプリ作成の流れ
画面のキャプチャは最小限に、実際に作業した時の注意点には重きを置きつつ、①新規プロジェクトを作る流れ、②Hello world的なWebアプリを作る流れ、③データベースを使って実装する流れ、の3段階にて書いていきます。
①新規プロジェクトを作る流れ

- まず、Googleにログインした状態でFirebaseにアクセスして、画面中央にある『使ってみる』ボタンを押します。
- コンソール画面が表示されるので、画面中央にある『プロジェクトを作成』ボタンを押します。
- 画面が切り替わってプロジェクト名を入力するよう促されるので、入力して『Firebase の規約に同意します』にチェックを入れて、一番下にある『続行』ボタンを押します。(※なお、プロジェクト名に使える文字列は、英数字、半角スペース、および「-」,「!」,「'」,「"」の4文字のみで、このプロジェクト名がそのままプロジェクトIDにもなります。プロジェクト名は後で変更可能ですがプロジェクトIDは変更できないので注意します。)
- また画面が切り替わってGoogle Analytics(GA)を有効にするかどうかの確認が出ます。デフォルトは『有効にする』になっているので、問題なければそのまま『続行』ボタンを押します。
- GAを有効にした場合はまた画面が切り替わり、紐づけるGAのアカウントを選択するよう促されます。プルダウンにある既存アカウントから選択するか新規アカウントを作成して、一番下にある『プロジェクトを作成』ボタンを押します。
- するとまた画面が切り替わり、プロジェクトの作成が進みます。だいたい十数秒程度で「新しいプロジェクトの準備ができました」と表示されるので、『続行』ボタンを押します。
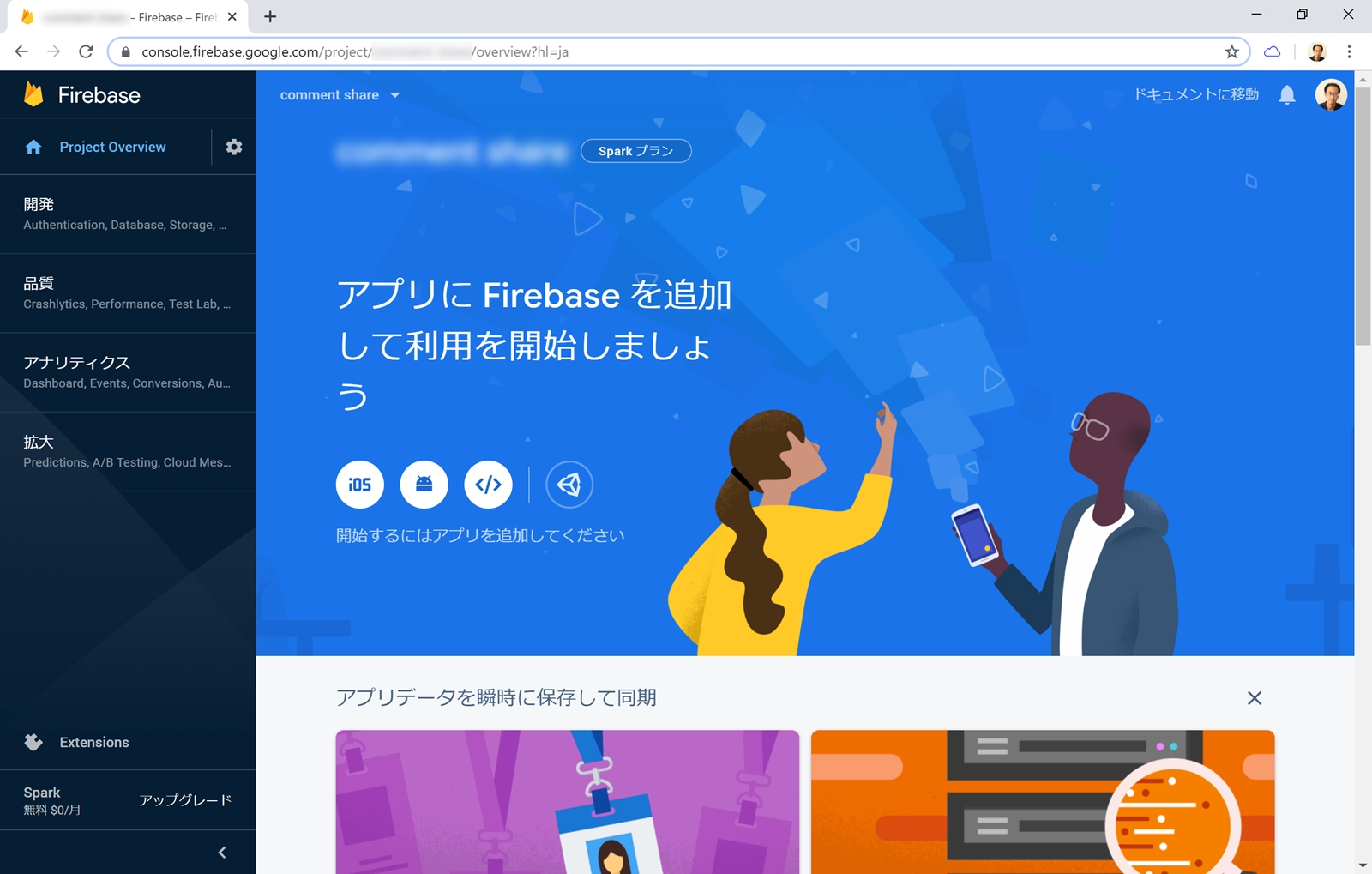
- すると、プロジェクトのコンソール画面が表示されます。ちなみにURLは、
https://console.firebase.google.com/project/{YOUR_PROJECT_NAME}/overview?hl=ja
となるようです。作ったばっかりの状態では無料の『Sparkプラン』であることが表示されていると思います。これにて無事、プロジェクトの新規作成が完了です。
②Hello world的なWebアプリを作る流れ
- Webアプリを作るので、コンソールのトップ画面の「アプリにFirebaseを追加して利用を開始しましょう」直下にある『ウェブ』ボタンを押します。分かりにくいですが左から三番目のボタンです。
- 画面が切り替わって『アプリのニックネーム』を入力するよう促されます。Webアプリのユーザーには見えない管理用の名称なので、内輪前提で分かりやすい名前を付けます。また、『このアプリのFirebase Hostingも設定します』というオプションがあるので、必要に応じてチェックを付けて、『アプリを登録』ボタンを押します。
- 十数秒ほど待つと『Firebase SDK の追加』ということでJavaScriptタグが取得できます。右下のボタンを押すとコピーしたら、『次へ』ボタンを押します。
- 『①Firebase CLI のインストール』パートということで、コマンドラインツールであるFirebase CLIのインストールを促されます。Node.jsがインストールされた環境でコマンドラインを立ち上げて『npm install -g firebase-tools』のコマンドにて、インストールができます。(インストールしていない場合は下記補足を参照のこと)
- 『②プロジェクトの初期化』パートということで、『firebase login』コマンドにてGoogleにログインします。Firebase(Google)による情報収集とエラー報告システムを使うかどうかをYes/Noで聞かれますが、特に問題なければYesでよいでしょう。このとき環境によっては『Windowsセキュリティの重要な警告』ということで
すべてのパブリックネットワークとプライベートネットワークで、Windows DefenderファイアウォールによりNode.js:Server-side JavaScriptの機能のいくつかがブロックされています。
と表示されますが、『アクセスを許可する』を押して続行します。
- するとブラウザに移ってFirebase CLIを認証するGoogleアカウントを選んで『続行』ボタンを押し、次の画面で『許可』ボタンを押します。
- するとブラウザの方でもログイン成功が表示され、肝心のコマンドラインの方で『Success! Logged in as {YOUR_EMAIL_ADDRESS}』と表示されます。
- そうしたらFirebaseのプロジェクトフォルダを適当なところに作成し、コマンドラインで『firebase init』コマンドを実行します。現在のディレクトリを初期化してよいか表示されるので、適当なフォルダに移動してからEnterを押します。(私は『C:\USERS\{USERNAME}\Firebase』なるフォルダを作りました。)
- するとFirebase CLIのどの機能をセットアップしたいか聞かれるので、必要なものを選んでEnterを押します。今回はDatabase, Functions, Hostingの3つを選んでみます。(※Cloud FirestoreやStorageはFirebase側で設定を行っていないとエラーが起きるので注意。)
- 次にどのFirebaseプロジェクトと紐づけるかを聞かれるので、現在のプロジェクトから選ぶことにして、先ほど作成したアプリを選んでEnterを押します。
- それ以降は細かいオプションが並びますが、特に気にせずEnterを連打していくと「Firebase initialization complete!」と表示されて完了です。
- 『③Firebase Hosting へのデプロイ』パートでは、「firebase deploy」コマンドを実行します。すると、
https://{YOUR_PROJECT_ID}.firebaseapp.com
https://{YOUR_PROJECT_ID}.web.app
どちらからでもデフォルトの『index.html』を確認できるようになります。
※補足:Node.jsがない場合は事前にインストールする
- Node.js公式サイトより環境に合ったものをダウンロードします。今回はWindows10なので、『LTS』の『Windows Installer』タイルを押したら『node-v12.13.0-x64.msi』というファイル名でした。
- インストーラーを実行するとウィザードが立ち上がるので、特にこだわりがなければ『Next』ボタンを連打して、最後に『Finish』ボタンを押してインストールを完了します。
- コマンドプロンプト(cmd)を立ち上げて、『node --version』,『npm --version』のコマンドを打って、インストールされていることを確認して完了。
③データベースを使って実装する流れ

- 匿名認証を許可したいので、コンソール画面の左タブから『Authentification』を押し、上タブの『ログイン方法』を押して、下にある『匿名』レコードを有効に変えておきます。
- 早速本番。データベースを作成したいので、コンソール画面の左タブから『Database』を押します。
- 画面トップに絶賛推奨中の『Cloud Firestore』が表示され、『データベースの作成』ボタンが表示されていますが、今回はシンプルな『Realtime Database』を使いたいので、少し下にスクロールしたところにある『またはRealtime Databaseを選択』のところにある『データベースを作成』ボタンを押します。
- ポップアップが立ち上がって『Realtime Database のセキュリティ ルール』ということで「データ構造の定義後に、データを保護するルールを作成する必要があります。」と表示されます。テスト的に素早く作りたいので『テストモードで開始』にチェックを入れて、『有効にする』ボタンを押します。
- 画面が切り替わってRealtime Databaseのコンソール画面が表示されます。上タブの『ルール』を押すと、read, writeともに制限なしで可能になっていることが確認できます。(※ただし、deloloyするたびにローカルにあるdatabase.rules.jsonファイルによって上書きされるので、ローカルのファイルがtrueになっていることは確認しておきます。)
- 最後に、HTMLファイルにて、A.匿名ユーザー認証、B.データベースの参照、C.データベース更新、D.更新データの画面反映の機能を書いて、『firebase deploy』コマンドで再デプロイしたら完成です。もともと生成されていたindex.htmlファイルを複製する場合は、Firebaseとの連携タグ(firebase-app.js, firebase-analytics.js, init.jsあたり)を埋め込む必要もないのでシンプルです。
・・・と、ステップ6でしれっと省略したA.匿名ユーザー認証、B.データベースの参照、C.データベース更新、D.更新データの画面反映あたりの機能について、勘所が分かるように例題的なコードを載せておきます。
A.匿名ユーザー認証
情報的には公式のリファレンスが詳しいです。アクセスされたときにユーザーIDを取得して、グローバル変数に放り込んで使いまわすイメージです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var userId; $(function() { firebase.auth().signInAnonymously().catch( (error) => { console.log('[error] Can not signin anonymouse (${error.code}:${error.message})'); }); firebase.auth().onAuthStateChanged( (user) => { if (user) { userId = user.uid; } }); }); |
B.データベースの参照
自動更新をかけたいデータに参照(ref)を張ります。引数を設定しなければrootが対象になりますが、適度に小さな単位で参照をかけていった方がよいでしょう。
|
1 2 3 4 |
$(function() { var database = firebase.database(); var ref = database.ref('{YOUR_TARGET_PATH}'); }); |
C.データベース更新
ボタンを押してレコード追加するのであれば、参照設定したrefにデータを放り込むだけでデータベースに反映されます。レコードの更新なら代入です。シンプルです。
|
1 2 3 4 5 |
$(function() { $('#{YOUR_BUTTON_ID}').on('click', function() { ref.push({NEW_RECORD}); }); }); |
D.更新データの画面反映
データベースで更新されたデータを画面反映するには、それ専用のコードが必要です。参照設定したrefにかける形でデータが更新されたときに動くonトリガーを設定し、戻ってきた最新データ(snapshot)をHTMLに反映させるイメージです。以下の例は対象を子要素の追加('child_added')に設定して、追加されたレコードを要素の上に追加するイメージです。なお値自身の更新を対象にする場合は'child_added'の代わりに'value'を設定する等、このあたりのオプションは複数あるので、referenceについてのリファレンスを参照します。
|
1 2 3 4 5 |
$(function() { ref.on('child_added', function(snapshot) { snapshot.val().prependTo('#{TARGET_ELEMENT_ID}'); }); }); |
こんな感じにA~Dの機能を実装すると、あとはいい感じにデータベース側の最新データが同期されていい感じに画面反映されるというところが、データを可視化するWebアプリを作ろうとするときFirebaseの強烈な強みになっていると感じました。(Firebaseを使わないと非常に複雑かつ個別な非同期処理を延々と書かないといけないと思うと吐き気が・・・)
まとめ
ということで、Firebaseをゼロから登録、開発して公開するまでの要点をまとめてみました。
インストール途中でNode.jsの話が出てきたり、ホスティングにFirebase CLI(コマンドラインツール)が出てきたりと若干のサーバー要素がチラ見えしたものの、ほとんど作業的に進めれば問題ないぐらいには洗練されているので、ちょっとしたアプリを作るには非常に便利なプラットフォームだと感じました。
しかも・・・ここまで使って無料というのが衝撃でした。
もちろん一定以上の利用であれば有償プランに移る必要があるものの、個人利用というか小規模な利用に留まるのであれば無料で十分にやりきれてしまうことが分かったため、なんとも末恐ろしいものを感じました。
今回はシンプルさを優先してRealtime Databaseを使いましたが、普通に使う分にはCloud Firestoreの方が使い勝手がよいとのことですし、Cloud StorageやCloud Functions、Firebase Cloud Messagingなどのその他の基本機能を使えばさらにできることは広がります。Googleすごい…の一言です。
この記事が、(Firebaseできるかな…)と悩んでいる人の一歩を踏み出すきっかけになれば幸いです。